|
In questa guida inizieremo a
creare la nostra prima Avventura Testuale. Scopriremo le funzioni basilari
del software Story Game Maker e nello stesso tempo, scopriremo anche come
gestire gli oggetti, i vari luoghi ed interagire con essi. Benvenuti su BeliceWeb.it e Buona Lettura!

Fonte :
BeliceWeb.it
BeliceWeb Informa
Questa guida è obsoleta, poiché è
uscita la versione di Front Game 2.00 che unifica tutti i software di questo
genere precedentemente creati (Front Game Compiler, Story Game Maker, Mille
Avventure, ect...). Può tuttavia essere utile per la logica sfruttata dai
programmi di questo genere.
Prova a leggere qui il nuovo
artivolo, oppure vai subito al nuovo sito con tutti i punti di riferimento. Grazie per la pazienza
dimostrata.
Questo prodotto è stato rimosso:
Prova questo:
Front Game Web - Sito Ufficiale
Un altro software per Creare Romanzi Interattivi, Avventure a Bivio o
Polistorie, Libri Game e Hypertext Fiction. Queste sono le cose che si possono
realizzare con Front Game Web, una versione adatta a creare questo genere di
applicazioni, compatibili con tutti i dispositivi fissi e mobili. Ma come fare
di preciso? Scopriamolo in pratica.
http://www.beliceweb.it/fgw/
La
nostra prima Avventura Testuale
Iniziamo la guida con una piccolissima premessa prima di continuare: Per
nuovo progetto in Story Game Maker si intende un'applicazione di qualsiasi
genere (avventura testuale, racconto interattivo, libro game, quiz), che si
trova al suo stato embrionale. Ovvero un progetto può essere creato, aperto
e modificato in qualsiasi momento. Quando un progetto è stato completato,
potrà essere compilato in formato eseguibile ed indipendente da Story Game
Maker e distribuito come applicazione a se stante. In questo caso il
progetto viene definito "Compilato" e non può più essere modificato, anche
se in realtà un progetto embrionale rimane modificabile, ma solo per colui
che lo ha creato. Quindi, "un progetto", contiene i sorgenti
dell'applicazione, mentre un "progetto compilato" contiene tutti gli
elementi per essere liberamente distribuito, ma non sarà più modificabile.
Avviamo Story Game Maker e
clicchiamo nel menù principale in alto a sinistra su "Nuovo Progetto".
A questo punto non ci resta che inserire un nome al nostro progetto e
scegliere la prima opzione 1 (Tradizionale...). Se avessimo scelto l'opzione
2, il nostro progetto sarebbe stato destinato per il Web. In questo caso
molti tasti nel programma sarebbero scomparsi e anche il test del progetto
sarebbe stato richiamato in automatico dal programma tramite il Browser
predefinito nel vostro computer. In seguito scopriremo come creare le
applicazioni del web, anche se possiamo anticipare fin da subito, che quando
si sceglie l'opzione 2 (Web), Story Game Maker supporta in pieno l'HTML e il
Javascript. Ma per adesso, ritorniamo alla nostra Avventura Testuale, in
modalità tradizionale.
Nel nostro esempio la chiameremo "Esci dalla Casa". L'idea è
questa: Vi trovate in una stanza e anche se non sapete come ci siete
arrivati, sapete però che volete uscire il prima possibile. Per fare ciò,
per come dicevamo nella precedente lezione, quello che ci serve e un foglio
di carta ed una penna per creare prima di tutto uno schema o una mappa del
gioco.
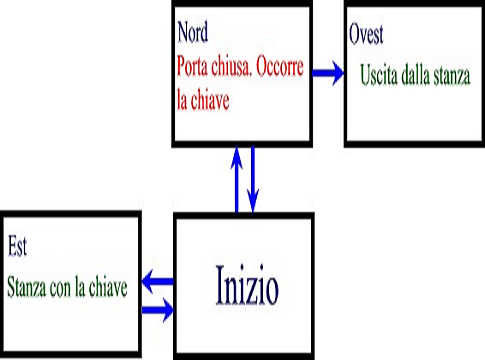
Ecco un esempio di quello che andremo a creare:

Dal nostro schema possiamo subito capire che nella direazione Nord c'è
la nostra salvezza, ovvero andando a nord, potremo raggiungere l'Ovest e
quindi uscire dalla stanza. Ma c'è solo un problema. La porta è chiusa a
chiave. Ci dovremo procurare la chiave prima di poterla aprire, quindi se
siamo a Nord, dovremo ritornare a sud e poi a Est nella stanza con la
chiave. In tutto ci servono quindi 5 Frames. Un Frame lo si può paragonare
ad uno specifico luogo/stanza.
Creiamo quindi i seguenti Frames:
-
Inizio - La posizione iniziale del giocatore
-
Nord - Ci avverte che c'è una porta chiusa e solo se è aperta ci
permette di uscire
-
Est - La stanza con la chiave che ci avverte se vogliamo prenderla
-
Est2 - Prende la chiave e la mette nell'inventario
-
Ovest - La stanza di uscita
Adesso editiamo il Frame Inizio. E' possibile farlo in diversi modi. Basta
selezionarlo con il tasto sinistro del mouse e scegliere "Edita Frame" in
alto. Oppure premendo il testo Invio, oppure con un doppio click con il
tasto sinistro del mouse, oppure selezionandolo con il tasto sinistro del
mouse e poi cliccando con il tasto destro e scegliendo "Edita Frame...".
Noi utilizzeremo la tastiera, perché Story Game Maker supporta perfettamente
la tastiera. Selezioniamo il Frame "Inizio" tramite le freccette su e giù
dalla tastiera e premiamo il tasto Invio (Enter). Si aprirà l'editor. Anche
qui, l'operazione da fare è molto semplice. Un qualsiasi luogo contiene
sempre qualcosa, questo quindi è il momento giusto per descriverla al
giocatore.
Nel nostro esempio nel Frame Inizio scriveremo :
Ti trovi in una stanza fredda, c'è molto buio. A
stento riesci a vedere 2 porte, la prima va a Nord, la seconda a Est.
Cosa vuoi fare?
Quindi, abbiamo descritto al giocatore che ci sono 2 porte, una a nord e una
a est. Adesso dobbiamo spiegare al programma che se il giocatore scrive Nord
deve andare nel Frame che in precedenza avevamo creato, con il nome "Nord".
E la stessa cosa deve fare per il Frame Est.
Premiamo il tasto F2 dalla tastiera o clicchiamo una sola volta con il tasto
sinistro del mouse sulla prima immagine in alto a sinistra (quella con le 4
frecce) e premiamo ancora Invio. Il programma ci chiederà di aggiungere
un'azione. Qui scriveremo :
Nord e premeremo invio. Scompariranno tutte le finestre e ricomparirà quella
dell'elenco di tutti i frames (Frame Mager). Selezioniamo il Frame Nord con
le freccette e premiamo invio. Ricomparirà il modulo precedente con la
scritta "Nord GoTo Nord", che tradotto
significa:
Nord
GoTo Nord
Se il giocatore scrive Nord, allora andrà al Frame Nord
Supponiamo di volere aggiungere una seconda scelta per il nord, dando la
possibilità al giocatore di scrivere solo la lettera N. Selezioniamo questa
azione e clicchiamo su Duplica (con la tastiera ALT+D). Togliamo le lettere
ORD dalla parola NORD e il gioco è fatto :)
Adesso la stessa cosa facciamola per il Frame EST, scegliendo quindi le
azioni EST ed E e collegandole al Frame Est.
Premiamo ESC dalla tastiera 2 volte e torneremo al Frame Manager con tutti i
dati salvati.
Nota:
Quando creiamo un'azione e si apre il Frame Manager, è possibile
creare/rinominare/duplicare/eliminare un Frame anche in quel momento.
Frame Nord :
Nel Frame Nord abbiamo messo la porta chiusa a Ovest, che ci porterà
all'uscita, ma solo se avremo la chiave. Le direzioni in questo caso saranno
quindi Sud, per ritornare al Frame Inizio e Ovest, dove finalmente potremo
uscire sani e salvi.
Scriviamo nell'editor:
Una stanza vuota, non c'è niente. Vedi una porta a
Ovest con la scritta uscita. A Sud puoi tornare nella stanza precedente.
Cosa vuoi fare?
Anche qui, come abbiamo già fatto nel precedente Frame, creiamo le direzioni
ai Frames Inizio (Sud) e Ovest (Ovest).
Frame Ovest :
Questo è il Frame che consentirà al giocatore di poter lasciare la casa una
volta per tutte. Ma c'è solo un problema, ci vuole la chiave. Per fare
capire a Story Game Maker che ci vuole una chiave, ci servirà una
piccolissima linea di codice, ma lo vedremo tra poco. Innanzitutto scriviamo
con l'editor :
Complimenti, hai superato questa demo con successo. Sei libero!
Premiamo sul tasto F8 e scriviamo :
if=Chiave goto Nord:Mi manca la chiave
Quello che abbiamo appena fatto è utilizzare del codice aggiuntivo. In Story
Game Maker i moduli che si occupano di gestire gli script si chiamano
vCode e Global vCode. La differenza tra i 2 è molto semplice. Il vCode si
occupa di gestire gli script che vengono inseriti in un sigolo Frame, quindi
essi avranno effetto solo quando il giocatore aprirà lo specifico Frame in
cui sono inseriti, mentre per il Global vCode gli script vengono eseguiti su
tutti i Frames. Scopriremo in seguito l'importanza di questo modulo globale.
Questi moduli inoltre hanno una seconda funzione. Se ad esempio avremmo
scelto di creare un progetto per il Web, allora avrebbero supportato i tags
HTML e gli script di JavaScript, ma questo lo vedremo più avanti.
Quello che ci interessa adesso è analizzare la linea di codice scritta in
verde. La si può tradurre in :
SE non HO la CHIAVE nell'inventario VADO al FRAME NORD, ma prima stampo a
video la scritta MI MANCA LA CHIAVE
Nello stesso tempo, dice anche che se c'è la chiave nell'inventario non
richiamerà il Frame Nord, ma resterà su questo stesso Frame.
La durata del tempo prima di lasciare il Frame se nell'inventario non c'è la
chiave, verrà gestita automaticamente da Story Game Maker in funzione alla
lunghezza del messaggio.
Nota:
Quando si aprono vCode o il Global vCode, in automatico si apre anche un
secondo modulo che mostra l'elenco dei Frames. Questo modulo è stato
aggiunto per comodità. Infatti una delle necessità era quella di scrivere il
nome di un Frame nel codice. Spesso i nomi dei Frames sono lunghi, quindi se
ci si posiziona su una linea o si seleziona una parte di testo e poi si
clicca 2 volte su un Frame, il suo nome viene aggiunto in automatico
nell'editor del vCode.
Frame Est :
Questo Frame darà la possibilità al giocatore di prendere la chiave.
Scriviamo qui :
Sei in una stanza con una piccola finestra aperta, da
dove entra un fascio di luce che si proietta su un tavolo. Il fascio di luce
illumina il tavolo mostrando
una chiave. Puoi andare a Ovest.
Cosa vuoi fare?
Aggiungiamo le azioni OVEST e O collegate al Frame Inizio e una nuova azione
che chiameremo "Prendi la chiave". Essa verrà collegata al Frame Est2. Non
appena il giocatore scriverà prendi la chiave, sarà aperto il Frame Est2.
Frame Est2 :
Questo Frame prenderà la chiave :
Sei in una stanza con una piccola finestra aperta, da
dove entra un fascio di luce che si proietta su un tavolo. Il fascio di luce
illumina il tavolo dove prima c'era una chiave. Puoi andare a Ovest.
Cosa vuoi fare?
Aggiungiamo le azioni OVEST e O collegate al Frame Inizio e premiamo sul
tasto F3. Si tratta del modulo che gestisce gli oggetti. Qualsiasi cosa
inserita in questo modulo sarà automaticamente inserita nell'inventario del
giocatore. Qui scriviamo "Chiave" premiamo ESC 2 volte e anche questa è
fatta.
Nota:
Il Frame EST2 poteva essere duplicato dal Frame EST, tuttavia avremmo dovuto
rimuovere manualmente la riga "prendi la chiave".
Adesso possiamo testare la nostra avventura, ma prima bisogna spiegare a
Story Game Maker con quale Frame dovrà iniziare, dai 5 Frames presenti in
elenco. Da fare è molto semplice. A sinistra nel modulo principale c'è il tasto "Proprietà
Progetto". Qui, oltre ad inserire i nostri dati, possiamo scegliere uno dei
Frames disponibili tramite il menù a discesa (Frame di Avvio). Scegliamo qui
il Frame Inizio. Inoltre dobbiamo spiegare al programma che questa deve
essere un'avventura testuale. Story Game Maker infatti si avvia sempre in
avventura punta e clicca. Questo perché è più facile testare il tutto.
Facciamo quindi una piccola distinzione per capire meglio come lavora il
programma :
-
Avventura Testuale - In questo caso il giocatore dovrà scrivere
manualmente le azioni
-
Avventura Punta e Clicca - In questo caso il giocatore potrà
scegliere le azioni tramite l'uso del mouse (standard)
Si può passare tra una modalità e l'altra in qualsiasi momento.
Sceglieamo quindi che l'avventura deve essere testuale tramite l'apposita
funzione in basso e chiudiamo il modulo con il tasto ESC.
Adesso possiamo gustarci la nostra avventura premendo il tasto Test
(F10) sempre dal modulo principale o premendo F10 dalla tastiera.
Altre cose che possiamo fare
Visto che abbiamo capito la differenza tra avventura testuale e punta e
clicca in Story Game Maker, possiamo utilizzarle per dire al giocare di
cliccare per finire di giocare. Questa nuova possibiltà la faremo gestire
dal Frame Ovest. Quando il giocatore finalmente avrà preso la chiave e si
troverà nel Frame di uscita, gli daremo la possibilità di uscire dal gioco.
Ecco come fare:
Apriamo il Frame Ovest e sotto al codice
if=Chiave goto Nord:Mi manca la chiave
scriviamo
adv.list
Questo mosterà la modalità punta
e clicca. Aggiungiamo l'azione "Clicca qui per finire" e colleghiamola con
un nuovo Frame che chiameremo "Fine".
In questo specifico caso
comunque, dovremo modificare anche il codice del Frame Nord, dove
scriveremo:
adv.text
Questo codice è per far ritornare
in modalità testuale l'avventura. Infatti, in questo specifico caso va fatto
perché il programma aprirà il Frame Ovest e lo trasformerà in modalità punta
e clicca (per darci la possibilità di cliccare e terminare), tuttavia non
essendo in possesso della chiave, tornerà a Nord. Il problema è che ci
ritornerà nella modalità Punta e clicca. Se invece nel Frame Nord
aggiungiamo questa nuova riga di codice, allora passerà nuovamente in
modalità testuale. E' un piccolo escamotage :)
Non ci resta che creare il Frame
Fine e scrivere al suo interno il seguente codice :
end
Ovvero, chiude l'avventura non
appena si apre questo Frame.
Un'altra cosa che possiamo fare è quella di aggiungere una serie di parole
chiave che saranno sempre disponibili in tutti i Frames. Si tratta di
una serie di azioni che possono dare una marcia in più all'avventura
testuale. Dal Frame Manager (oppure dall'editor del Frame premendo F9),
scegliamo impostazioni. Da questo modulo possiamo impostare i colori, il
tipo di carattere, le dimensioni, se mostrare o meno il menù e fare molte
altre cose, come quella ad esempio di impostare i filtri. Quello che ci
interessa per adesso è creare delle azioni che possono essere eseguite in
tutti i Frames a prescindere da quale Frame sia aperto.
Ad esempio scriviamo:
Con la parola chiave mostra il
messaggio ed esegui l'azione vai
al Frame
sfonda la porta
sii serio
|d| Messaggio
esci dalla casa
la porta è bloccata
|d| Messaggio
se il giocare scriverà una delle seguenti parole verrà mostrato il
rispettivo messaggio. Allo stato attuale in Story Game Maker si può
scegliere una delle seguenti azioni, richiamabili da ogni Frame :
-
|0| Vai al Frame - Richiama uno
specifico frame
-
|1| Descrizioni aggiuntive - Richiama
delle descrizioni aggiuntive
-
|2| Descrizione frame - Richiama la
descrizione principale del Frame
-
|3| Mostra inventario - Fa l'elenco
degli oggetti presenti nell'inventario
-
|4| Mostra azioni - Utile per aiutare il
giocatore
-
|5| Mostra punteggio - Mostra quanto
punti ha totalizzato il giocatore
-
|6| Mostra numero mosse - Mostra il
numero di mosse fatte
-
|7| Data - Mostra la data attuale
-
|8| Ora - Mostra l'ora attutale
-
|9| Nuovo - Inizia una nuova partita
-
|a| Carica - Richiama il modulo per
caricare una partita salvata
-
|b| Salva - Salva una partita
-
|c| Esci - Esce dal gioco
-
|d| Messaggio - Mostra un messaggio
Ad esempio:
Con la parola chiave mostra il
messaggio ed esegui l'azione vai
al Frame
che ore sono
Sono le ore
|d| Ora
mostra mappa
Frame Mappa
esamina il tavolo
|1| Des. agg.
Una caratteristica delle avventure testuali è quella che alcune descrizioni
dell'ambiente non vengono mostrate subito al giocatore, ma solo dopo che il
giocatore lo richieda nello specifico. Se volessimo aggiungere delle
descrizioni, potremmo sempre creare un nuovo Frame, ma per evitare di fare
ciò, possiamo fare il tutto nello stesso frame. Riprendiamo l'esempio della
stanza Est dove c'era la chiave. E modifichiamolo in questo modo:
Frame Est :
Sei in una stanza con una piccola finestra aperta, da
dove entra un fascio di luce che si proietta su un tavolo. Il fascio di luce
illumina il tavolo.
Puoi andare a Ovest.
Cosa vuoi fare?
<end>
@>Sul tavolo intravedo una chiave.
Aggiungiamo la parola chiave "esamina il tavolo" e scegliamo |1| Descrizione
aggiuntiva. Quando Story Game Maker aprirà questo Frame ed incontrerà
la parola <end> non caricherà il resto del testo, che quindi sarà
invisibile. Quando il giocatore arriverà in questo frame e scriverà "esamina
il tavolo", allora Story Game Maker stamperà a video solo tutte le frasi che
inizieranno con @>
Frame Est2 :
Sei in una stanza con una piccola finestra aperta, da
dove entra un fascio di luce che si proietta su un tavolo. Il fascio di luce
illumina il tavolo.
Puoi andare a Ovest.
Cosa vuoi fare?
<end>
@>Non c'è niente sul tavolo.
A questo punto non ci resta che risolvere un ultimo piccolo problema. Adesso
che prendiamo la chiave, non dovrà essere più disponibile al giocatore.
Infatti se dal Frame Est2 torniamo al Frame Inizio e poi andiamo nuovamente
a Est, il risultato sarà che rivedremo la chiave. A questo punto ci vengono
in aiuto le variabili.
Le variabili sono delle celle di memoria che immagazzinano dei dati
al fine di poter essere richiamati per modificare un dato evento. Ma
spieghiamolo con un esempio pratico. Premiamo sul tasto "Variabili Globali"
dal menù principale di sinistra. Quindi aggiungiamo la seguente variabile :
Prendi_Chiave=0
Avremmo potuto scrivere qualsiasi cosa, ma per comodità utilizziamo proprio
questo nome per capire che si tratta della chiave presa. In avventure molto
più estese questo sistema è il più utile, perché ci mostra subito lo scopo
di una variabile.
Adesso andiamo nel Frame Est2 e scriviamo nel vCode :
Var Prendi_Chiave=1
Quindi quello che abbiamo specificato in questa linea di codice e che la
variabile Prendi_Chiave da zero adesso ha un nuovo valore e cioè uno. Questo
è importante perché se adesso nel vCode del Frame Est scriviamo :
IF Prendi_Chiave=1 goto Est2
con questa linea di codice, spiegheremo a Story Game Maker che se la
variabile Prendi_Chiave è uguale a uno, allora dovrà passare subito al Frame
Est2 e non visualizzare mai più questo Frame (EST). In questo modo la chiave
non sarà mai più disponibile e questo grazie alla variabile.
I Filtri
Per quanto riguarda i filtri non c'è niente da modificare e vengono gestiti
direttametne da Story Game Maker, a parte qualche vostra personale esigenza.
Il concetto dei filtri è molto semplice :
Il software elimina tutte le parole superflue e che sono presenti in questo
modulo. Ad esempio :
prendi la chiave
Il software elimina LA e quindi il giocatore potrà anche scrivere prendi
chiave.
Conclusioni e Download
Se volete scaricare il progetto pronto a scopo didattico, ecco il link:
Download Esci dalla Casa
Il sorgente di questa lezione.
http://www.beliceweb.it/ricerca/story_game_maker/esci_dalla_casa.rar
Ma non è tutto :

Come Creare un'Avventura Testuale - Lezione 1
Che cos'è un'Avventura Testuale? Come e cosa fare per crearne una anche
senza avere specifiche conoscenze in linguaggi di programmazione? In questa
guida scopriremo come creare un'Avventura Testuale, addentrandoci a poco a
poco in un fantastico mondo, dove la fantasia regna sovrana. Ecco quindi
tutto ciò che ci serve, iniziando dalla prima lezione...
Come creare una avventura testuale lezione 1
Story Game Maker - Tutte le lezioni
Qui trovi le altre lezioni su Story Game Maker.
Story game maker
Story Game Maker - Come creare Avventure Testuali,
Software Educativi e Quiz Interattivi
Avventure testuali, avventure punta e clicca, racconti interattivi, libri
game, quiz, giochi di logica e software educativo. Queste sono le cose che
si possono fare con Story Game Maker, un software molto semplice da
utilizzare che ti permetterà di dare una vita digitale alle tue opere e di
trasformare la tua fantasia in interattività...
Story game maker
Front Game Compiler : Creazione di un progetto in
pratica
In questo tutorial vedremo il programma Front Game Compiler in esecuzione.
Vedremo come creare il primo progetto, ovvero un'avventura
interattiva.Creare racconti interattivi, storie aperte e libri giochi.
Questo è quanto si può fare in maniera semplice e veloce con Front Game
Compiler. In questa lezione vedremo come creare, aprire e gestire un
progetto, creando un racconto interattivo. Nei racconti interattivi le
decisioni del lettore influiranno su tutta l'intera storia...
Front game compiler
Come Realizzare un Libro Game, oppure Ebook,
Romanzi, Racconti e Storie Interattive in maniera Semplice e Veloce
Negli anni '90 arrivarono i Libri Game. Si trattava di libri con il quale
era possibile interagire tramite delle scelte che il lettore aveva a
disposizione. A seconda della scelta, il libro seguiva una storia
completamente diversa e poteva anche avere diversi finali. Questo sistema
oggi può essere ricreato utilizzando le nuove tecnologie, ad esempio con dei
links attivi che rimandano ad uno specifico paragrafo, dopo la scelta fatta
da parte del lettore. In questo modo leggere un racconto, una storia o una
fiaba, diventa ancora più divertente. Ma come realizzare tutto ciò? Ecco
come fare in maniera semplice e veloce...
Front game compiler
I Software gratuiti di BeliceWeb - Programmi per
ufficio, utility e tanti videogiochi
Dai più nuovi a quelli più datati, dai software per creare avventure
testuali e libri gioco, alle utility per Windows fino ad arrivare ai
software per l'ufficio e non per ultimo, ai videogiochi. Ecco i software
gratuiti che abbiamo realizzato in questi anni e messo a disposizione per
tutti i nostri utenti, senza nessun costo di licenza. Una raccolta utile per
avere tutto in una sola pagina...
I software di beliceweb
|