Lezione 5 - Layout
![]() L'aspetto grafico dell'avventura
L'aspetto grafico dell'avventura
Con Layout in FGW intendiamo l'aspetto grafico dell'avventura e per aspetto grafico intendiamo il colore di sfondo, il tipo di carattere, le dimensioni del carattere e così via.
Tutte le applicazioni create con FGW utilizzano un file esterno chiamato "adv.css". In questo file vengono inserite in automatico tutte le informazioni per la tua applicazione.
In realtà quello che potrebbe sembrare il caos :) a prima vista si rivela essere più facile di quanto si possa immaginare.
Vediamo il file generato dal programma non appena si crea una nuova avventura:
![]()
body {
background-image: url(''); Qui se vuoi mettere un'immagine di sfondo*
background-color: #ffffff; Colore di sfondo
margin: 0px; Margini della pagina web
color : #000000; Colore del carattere
font-family: Verdana,Arial,sans-serif; Tipi di caratteri
font-size: 14pt; Dimensioni testo
padding: 0;
}
A:LINK{
text-decoration: underline; Il Link sarà sottolineato
color: #0871CE;
Colore del link
}
A:VISITED{
text-decoration: underline; Il Link sarà sottolineato
color: #0871CE; Colore del mouse quando l'utente clicca il link
}
A:HOVER{
text-decoration: underline; Il Link sarà sottolineato
Color: #C6086B; Colore del mouse quando l'utente ci passa sopra
}
.adventure{ Tabella/Cella dell'avventura
font-family: Verdana,Arial,sans-serif; Tipi di caratteri
background-color: #ffffff; Colore sfondo tabella
color: #000000; Colore del carattere
font-size: 14pt; Dimensioni del carattere
}
*Se vuoi aggiungere un'immagine di sfondo nella tua avventura, basta scrivere il nome dell'immagine e copiarla nella cartella principale dell'avventura.
Cartella del programma > Projects > Cartella della tua Avventura
background-image: url('mia_immagine.jpg');
Link
Se vuoi che il link non sia sottolineato, basta scrivere none, in questo modo:
text-decoration: underline;
Diventerà
text-decoration: none;
Vale per tutti e tre i casi.
Font - Perché più fonts?
font-family: Verdana,Arial,sans-serif; Tipi di caratteri
In caso nel computer del giocatore non sia presente ad esempio il Font Verdana, il secondo che l'avventura eseguirà sarà Arial e il terzo Sans-serif. Di norma questo problema non dovrebbe verificarsi, ma ci sono determinati sistemi operativi che non hanno installato di default Verdana e Arial, perché sono fonts di Windows che ne detiene di diritti.
Dimensioni
font-size: 14pt;
Si tratta delle dimensioni del carattere. Possono essere espresse anche in pixel. Ad esempio:
font-size: 10px;
Colori
In alto nel programma è presente una tabella per prelevare i colori e trasformarli in HTML. E' presente anche un programma per prelevare i colori dallo schermo.
![]() Tasto in alto
Tasto in alto

Basta scegliere un colore e cliccare su di esso per vedere il relativo codice html. Si può copiare in memoria con "Copia in memoria" e poi incollarlo nel punto che si desidera.
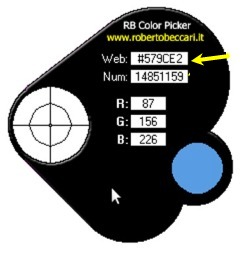
Per altri colori invece premere su "Strumento Colori", verrà mostrato questo programma:

Il colore da prelevare è quello segnalato dalla freccia gialla. Per far funzionare il programma cliccare con il tasto sinistro del mouse in un punto qualsiasi dello stesso e trascinare il programma sulle vari parti dello schermo. Preleverà in automatico i rispettivi codici colori HTML.
Livello Medio